ワードプレスに画像を添付する際に、既にメディアに追加されている画像を使うことがありますよね。
UPされている画像を一覧の中から選んで使うのですが、この画像のサムネイルが表示されなくて「?」になっていることはありませんか?

以前にUPした使いたい画像が分からないよ〜!
画像自体が表示されない解決法は幾つか上がっているものの、サムネイルの画像が映らない原因は別にありました。
原因はSafariのキャッシュが溜まっていることで不具合が起きていました。
この記事では、サムネイルの表示が「?」で見えなくなってしまった時の解決策を解説します。
同じようなことで困っている方は、是非チェックしてみてください。
ワードプレスの「メディアを追加」で画像のサムネイルが「?」で表示されない現象が発生する
ワードプレスで記事を作成する際に、文章中に画像を入れる作業は欠かせません。
新しく追加するものもあれば、既にUP済みのものを使い回すこともあります。
今回の事例では、既にワードプレスにUP済みの画像を使用したい時でした。
この問題自体は、随分前から発生してました。
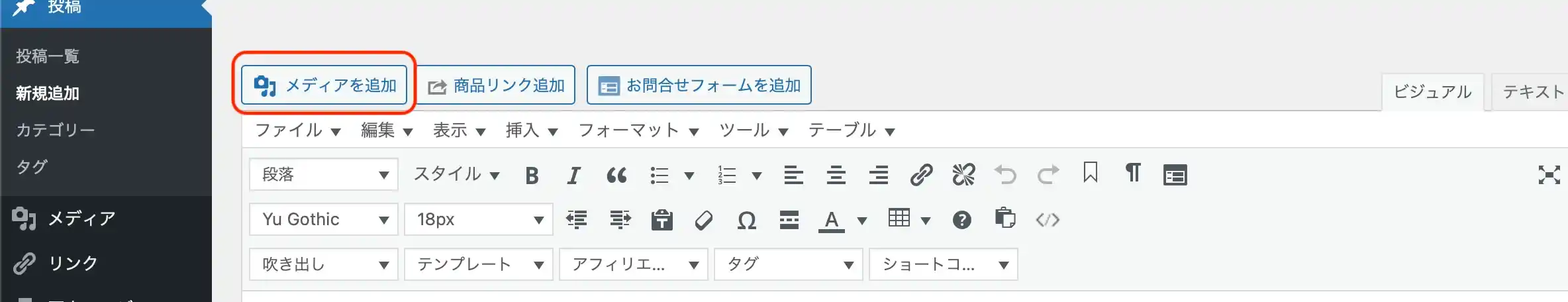
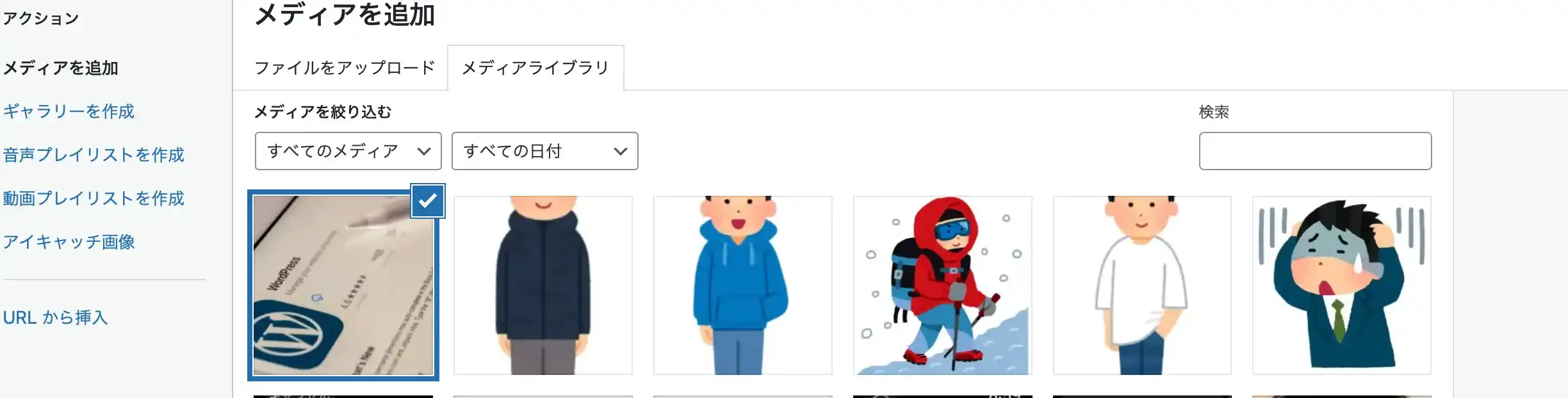
実際の記事の新規追加画面です。
私はクラシックエディターを使用しているので、その投稿する例を上げます
画像を挿入したい際は、「メディアを追加」ボタンから画像を選びます。

そこから「メディアライブラリ」にUP済みの画像がサムネイルで一覧表示されています。
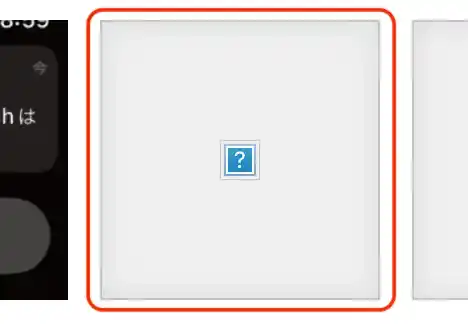
今回の事例では、このサムネイルが画像ではなく「?」マークになって中身が分からない状態でした。


これじゃ、サムネイルの中身が分からないよ〜!
スポンサーリンク
ワードプレスで画像のサムネイルが表示されない原因はSafariのキャッシュが溜まっていたため
似たような現象の対策として検索すると、大体は次のような案が出てきます。
・ワードプレステーマの一部のコードを触る
・問題を解決するプラグインを導入する
といった類が挙げられましたが、どれを試しても効果がありませんでした。
そんな中で、唯一効果があったのが、Safariのキャッシュを削除することでした。
私はM1 MacBook Airでブログ作業をしていて、ブラウザにSafariを使用して作業しています。
Safari内のキャッシュが溜まってきたことで、サムネイルの表示に影響が出ていたようです。
スポンサーリンク
Safariのキャッシュを削除する方法
Safariのキャッシュを削除する手順です。
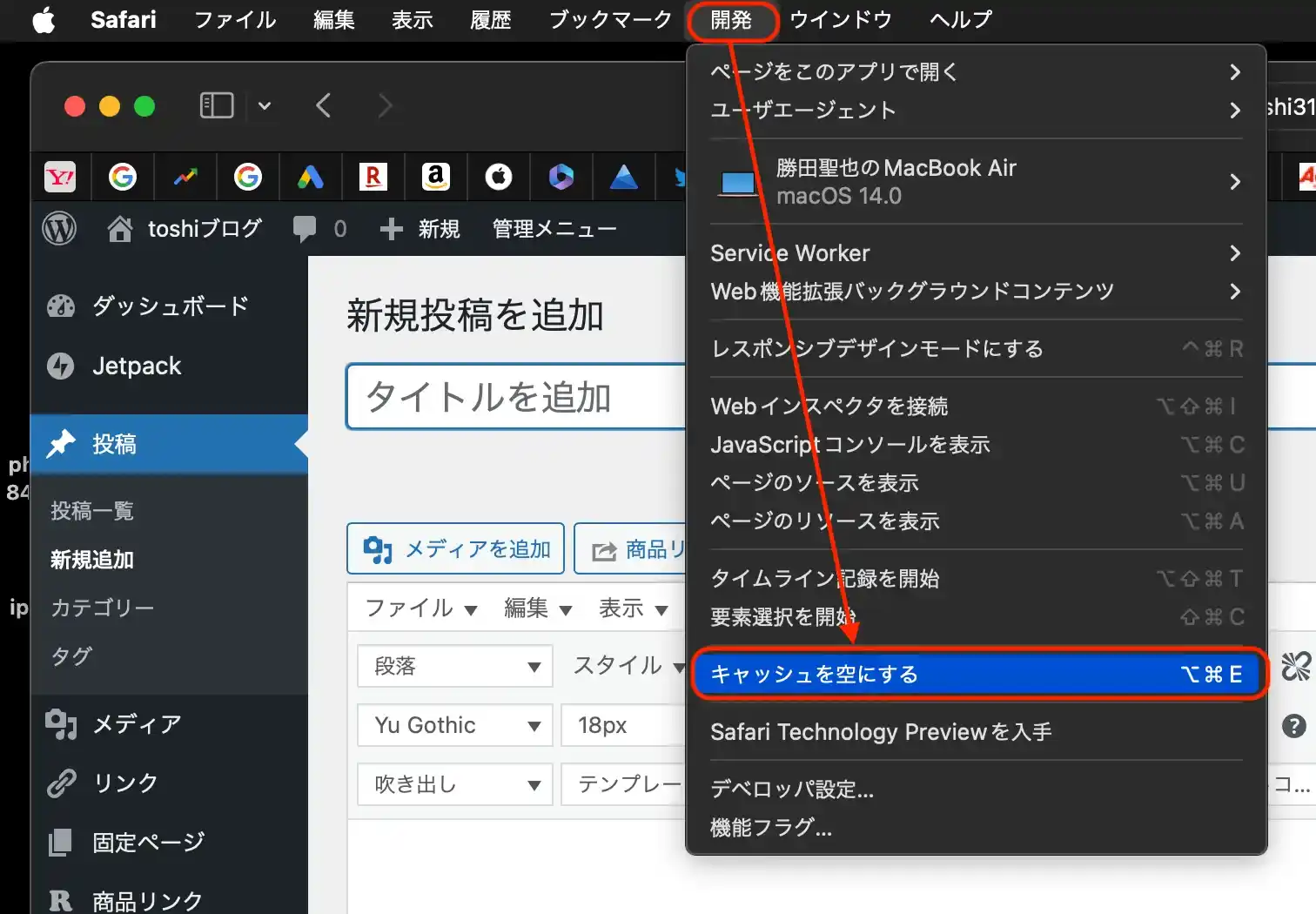
⒈Safariを使用している状態で画面上の「開発」タブを選択。
⒉一覧の中から「キャッシュを空にする」を選択する。

キャッシュを削除した後で、ワードプレスの「メディアを追加」で確認します。
サムネイルが正常に戻っていました。


これでサムネイルの中身が分かるようになった、一安心。
キャッシュは段々と溜まってくるので、定期的にキャッシュは削除した方がイイですね。
スポンサーリンク
まとめ:ワードプレスの「メディアを追加」で画像が「?」なった時の解決策

私の事例では、Safariでキャッシュが溜まって不具合が出ているケースでした。
Safari以外のブラウザ(Google Chrome等)でも同様のケースが発生する可能性があります。
同じような症状が出ている方は、是非この方法を試してみてください。
【関連記事】
ワードプレスでブログを始めるならConoHa WINGがおすすめの理由を解説
【体験談】ブログ初心者の私がGoogleAdSenseの合格に17日で達成した道のり
AdSense広告がクリック報酬からインプレッション報酬になった背景と収益の増減結果
アクセスを激増させるGoogle砲(Google Discover掲載)の狙い方【体験談】









コメント