ヒートマップというツールを知っていますか?
WEB画面上を視聴している方が何処に注目しているかを可視化して分析することができる便利なツールです。

ヒートマップって便利そうだけど、有料でしか使えないんじゃないの?
そんな便利なヒートマップツールですが、有料のものもあれば無料で利用できるものもあります。
これから紹介するのは、そんな便利なヒートマップを完全無料で利用できる優秀なツールMicrosoft Clarityです。
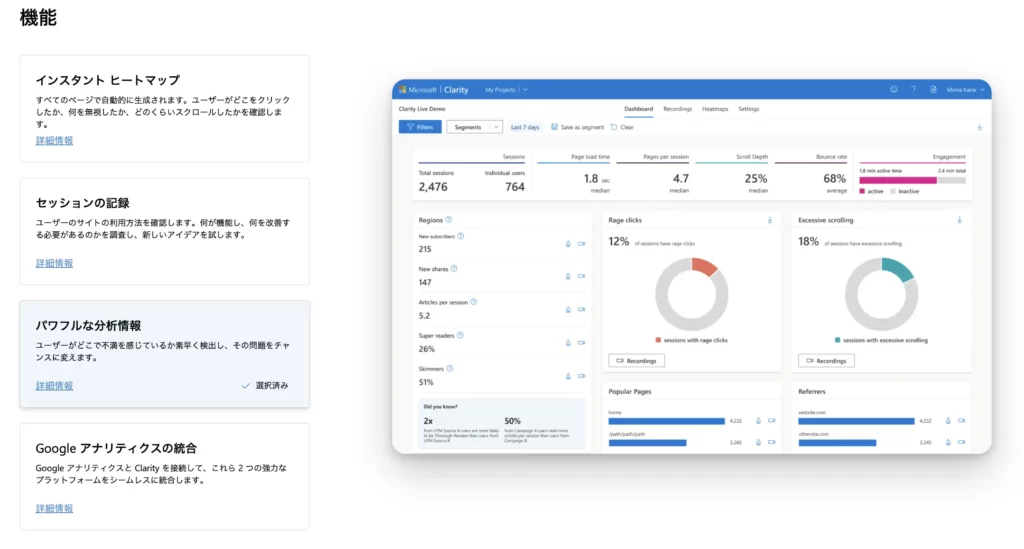
この記事では、Microsoft Clarityでできることや備わっている機能・特徴について解説していきます。
ヒートマップも利用できるMicrosoft Clarityを活用して、ご自身のサイトの改善に是非役立ててください。
Microsoft Clarityとは無料でヒートマップ分析が使えるツール

Microsoft Clarity(マイクロソフト クラリティ)とは、Microsoft社が提供している無料のWEB解析ツールのことです。無料でありながら様々な分析が行える高機能なツールで、大手であるMicrosoft社が提供しているとだけあって安心感も非常に高いです。
Microsoft Clarityは、備わっている全ての機能が無料で利用でき、課金制の制限がないため、幅広いユーザーが手軽に導入できます。
スポンサーリンク
Microsoft Clarityで使える分析機能
Microsoft Clarityで使うことができる機能が、次の3つの機能になります。
- ダッシュボード機能
- ヒートマップ分析
- レコーディング再生
☑️ダッシュボード機能

ダッシュボードは、Webサイトに訪問したユーザーの情報がまとめて表示されている画面です。
アクセス数、ページの滞在時間、アクセスのあったページ等の複数の要素の全体像が確認できます。
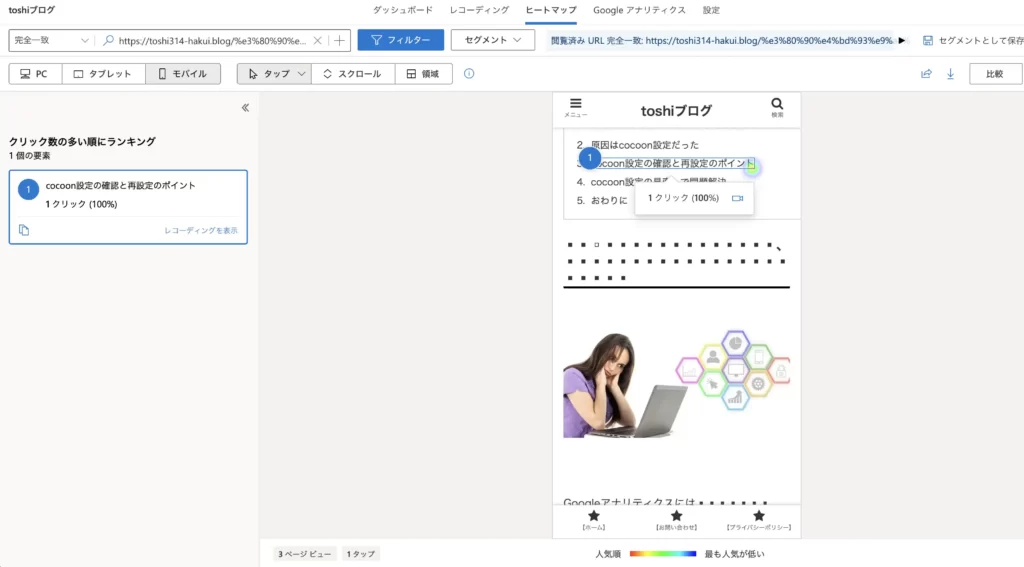
☑️ヒートマップ分析

ヒートマップは、Webサイトを回覧したユーザーがどの部分をクリックしたのかを可視化してくれる機能です。
どの部位をクリックしたのかが分かることで、ユーザーがサイトのドコに興味があるのかを知ることができます。
Webサイトの改善のヒントに繋がるため、非常に参考になるツールです。
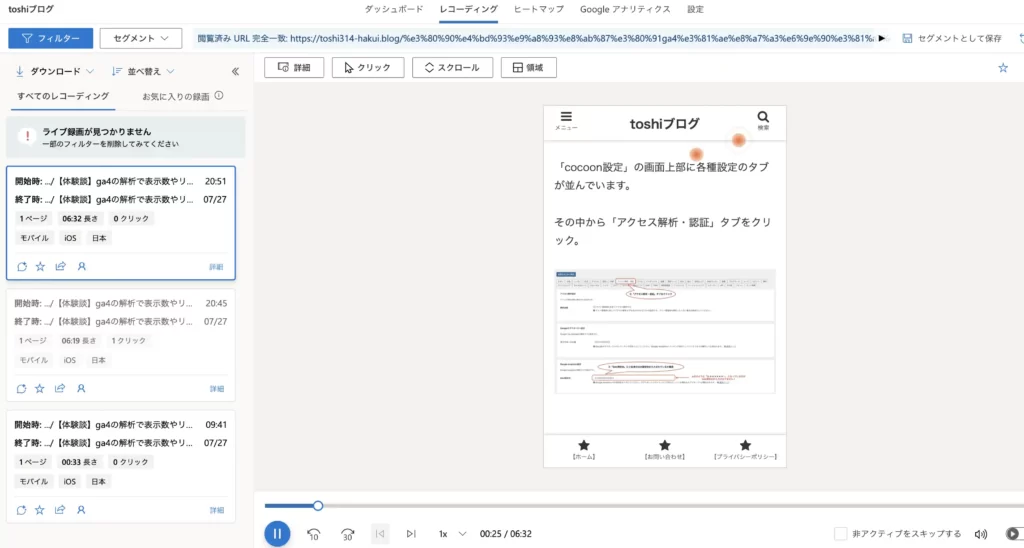
☑️レコーディング再生

レコーディングは、Webサイトを回覧した人の画面のスクロール・クリックした場所・マウスポインターの動き等を画像として記録して、動作を詳しく分析することができる機能です。
Webサイトを回覧した人の詳細な動きを視覚化して追えるため、ヒートマップよりも細かな分析ができます。
実際のユーザーの動きが追えるので、第三者の気持ちで自サイトの分析がしやすいとも言えます。
Microsoft Clarityのデメリット
Microsoft Clarityを使う上でのデメリットは殆どみられないのですが、唯一デメリットと言えるのがレコーディング機能で再生する際に、実際のサイトにアクセスしてしまうことです。
実際のサイトにアクセスしてしまうことでPV数としてカウントされてしまうので、PV分析をしている際には正確な分析ができなくなってしまいます。
これを回避する為には、自分自身のアクセスを除外する設定をすればPV数のカウントを回避できます。
Microsoft Clarityのメリット
☑️無料で利用できる

Microsoft Clarityの最大のメリットが無料で使えることです。
ヒートマップツールには有料のものが多くある中で、どのようなツールなのか試してみたいと思っているユーザーには中々踏ん切りがつかなかったりするものです。
その点、Microsoft Clarityは無料で使えるので、まずはこちらから試してみてヒートマップが気に入ったら別の有料ツールを試してみることも検討できますね。
Microsoft Clarity自体も高機能なので、そのままヒートマップツールとして継続利用しても十分に価値があります。
☑️セッション数に上限がなく使える
ヒートマップツールの中には、最初は無料で利用できても「〇〇PVまでは無料」のようにセッション数に制限があって、それ以上の利用の場合は有料になるものも存在します。
その点、Microsoft Clarityはセッション数の上限もなく、最後まで安心して使用することができます。
☑️Google Analitycsと連携できて高度な分析ができる

Microsoft Clarityの大きな特徴の一つで、Google Analitycsと連携することができます。
Microsoft Clarity内でGoogle Analitycsの一部のデータを閲覧することができるので、それぞれのツールを切り替えることなくMicrosoft Clarityだけでデータ解析・分析を行うこともできます。
複数のツールを駆使するのが苦手な方は、Microsoft Clarityを活用するとツールを統一させることができるので便利かもしれませんね。
スポンサーリンク
まとめ:Microsoft Clarityとは?無料でヒートマップ分析できるツールを徹底解説

ヒートマップは、自身のサイト内で読者が何に興味を持っているか?を解析するのに非常に役立つツールです。
無料のヒートマップツールとしても、複合要素での解析ツールとしても使えるのがMicrosoft Clarityです。
Microsoft Clarityで様々なことを解析することができるので、自身のサイトの分析・改善に是非役立ててみてください。
【関連記事】
ワードプレスでブログを始めるならConoHa WINGがおすすめの理由を解説
【体験談】ブログ初心者の私がGoogleAdSenseの合格に17日で達成した道のり
AdSense広告がクリック報酬からインプレッション報酬になった背景と収益の増減結果
アクセスを激増させるGoogle砲(Google Discover掲載)の狙い方【体験談】
【解決策】ブロガーを襲う悪質なアドセンス狩りの被害を防ぐ対策案








コメント