Googleから、Googleアナリティクスの従来バージョンである「UA(ユニバーサルアナリティクス」が2023年7月1日に計測終了することが発表されました。
私もそれに伴い、Googleアナリティクスの設定を見直していました。
見直しを行なっているうちに、Googleアナリティクスでのデータ解析の表示数やリアルタイムでの表示がおかしいと思い、データ収集が上手くいっていない事に気づきました。
設定方法の見直しや見逃しがないかを調べる限り調べて、結果的に原因に辿り着いたのがcocoon設定でした。
今回の記事では、Googleアナリティクスのバージョン移行に伴って設定変更を進めていた際に遭遇したデータ収集が反映されない問題について解説していきます。
同じような境遇で、途中からGoogleアナリティクスの表示問題に遭遇している方の参考になる筈です。
この問題での解決方法に悩んでいる方は、是非参考にしてみてください。
GA4でデータ収集が反映されない、表示数やリアルタイムに表示されない問題の概要

Googleアナリティクスには新バージョンの「GA4」と従来版の「UA(ユニバーサル・アナリティクス)」という2種類のバージョンがあります。
Googleアナリティクスを使用されている方はUAを利用されている方が多かと思いますが、このUAが間もなく利用を停止するとGoogleから通知が来ています。
それに伴い、2023年7月1日からはUAのデータ処理も停止されます。

私自身もGoogleアナリティクスは利用しているのですが、お恥ずかしながら自分のバージョンがGA4なのかUAなのかも完全に理解せずに利用していました。
結果的にはGA4だったので大きな設定の移行等の処理は必要はありませんでした。
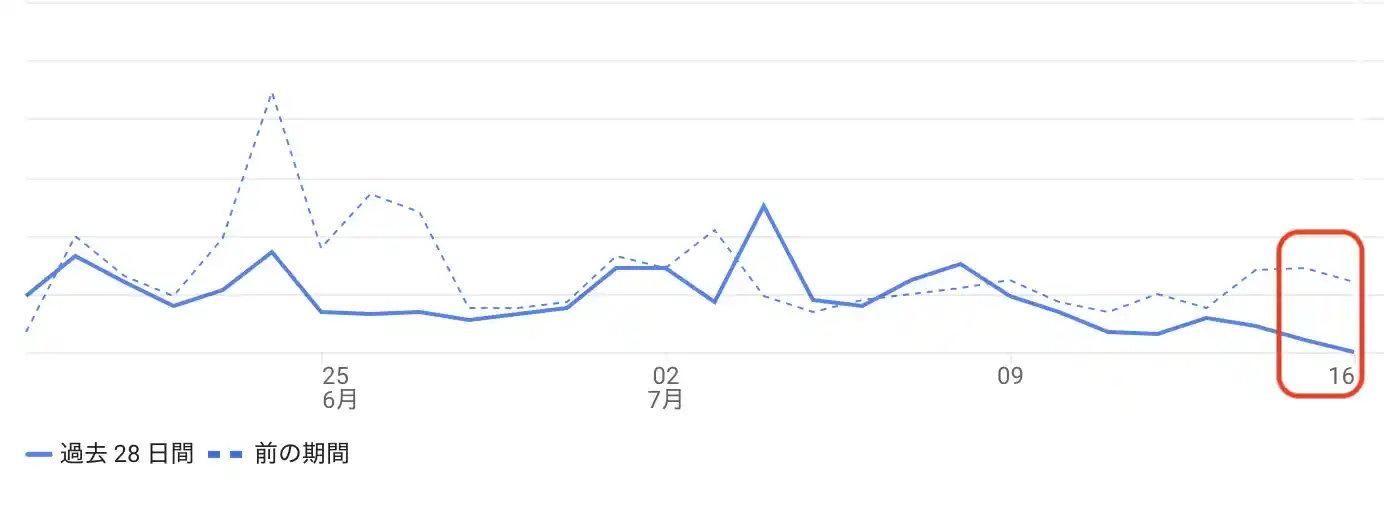
が、設定を色々と触っているうちにGoogleアナリティクスの解析表示やリアルタイムの表示が更新されていないことに気づきました。


何だか急にアクセスがなくなってる…
私はブログのアクセス解析の手段の一つとしてWordPressのプラグイン「Jetpack」も使用しております。
Jetpackでは訪問者や表示数は伸びてるのに、Googleアナリティクスでのカウントは0のまま。
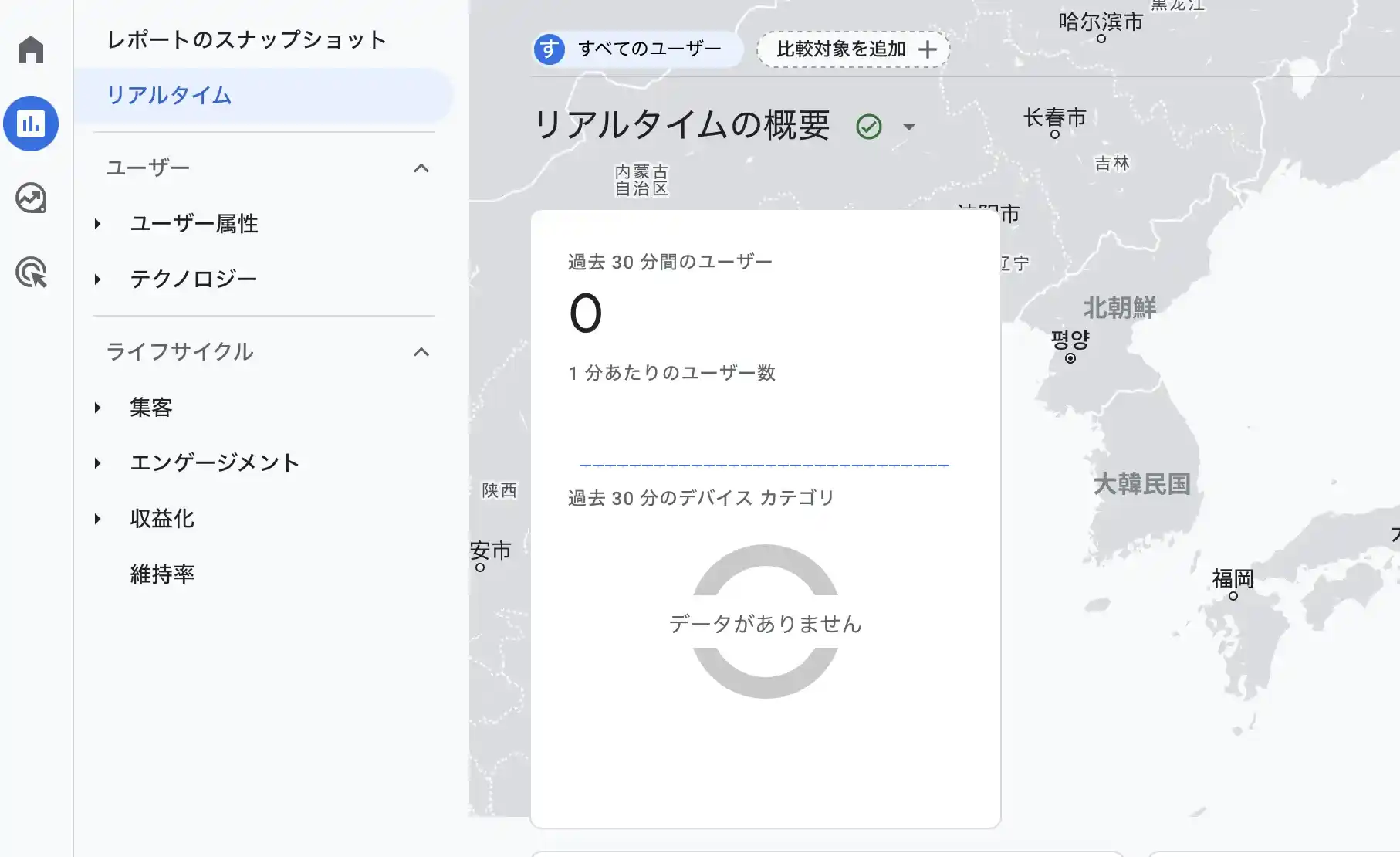
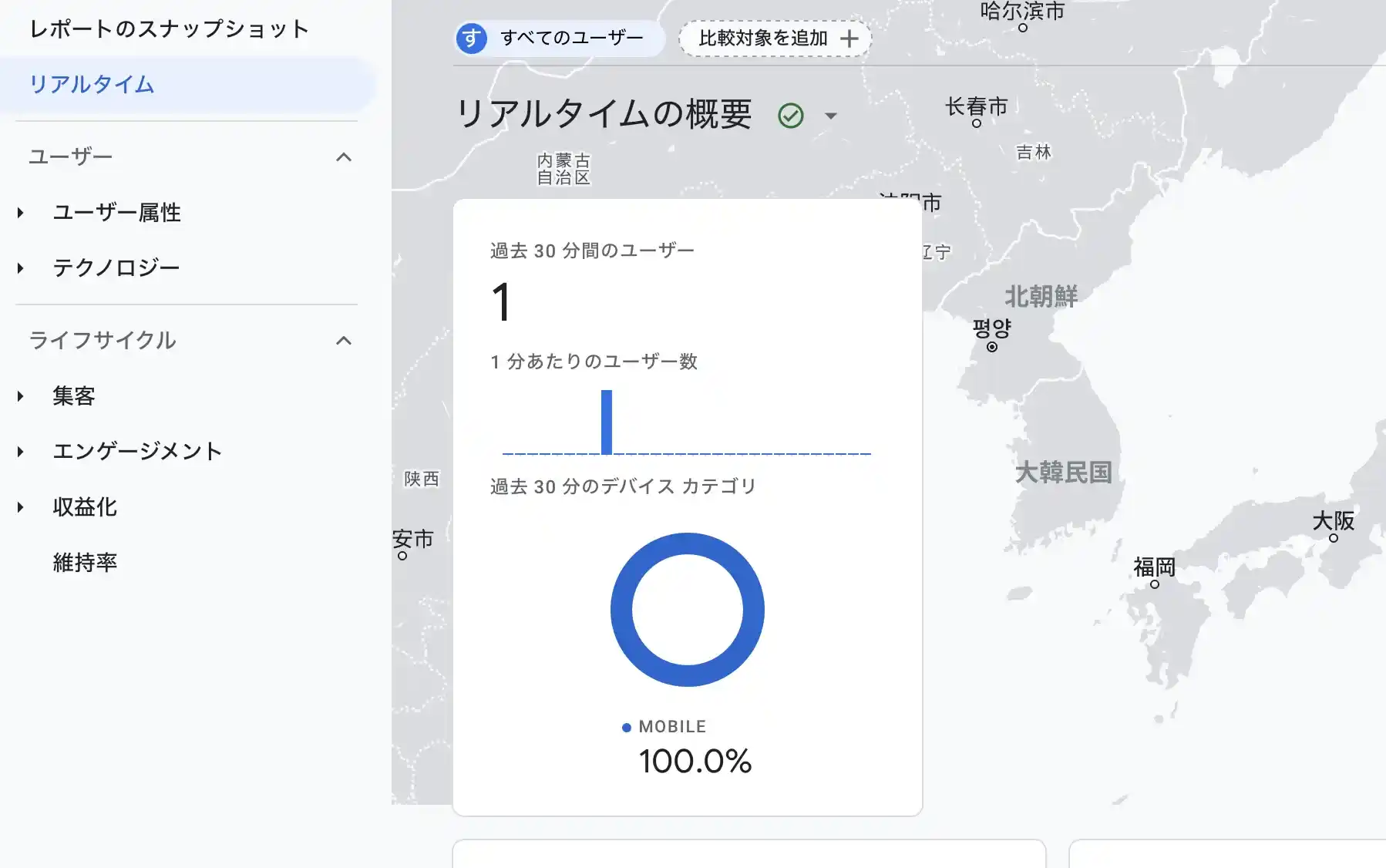
念の為、iPhoneで自サイトにアクセスしてリルタイムに表示されるのか試してみましたが…


リアルタイムが更新されない!何で…
スポンサーリンク
GA4でリアルタイム表示されない原因はcocoon設定だった

GA4の設定や、GA4→GUへの移行に関する設定方法を解説しているサイトを参考に設定を参考にしましたが、どれを試しても解決には至りませんでした。
そんな中で、ようやく辿り着いたのがWordPressでのcocoon設定。
Googleアナリティクス側での設定ばかりに気を取られていましたが、設定方法を模索している中でcocoon設定側でも設定する方法があることに気づきました。
このcocoon設定を見直しする事で、Googleアナリティクスでのデータ収集が反映されない問題を解決することができました。
次からはcocoon設定での確認するべきポイントを解説していきます。
スポンサーリンク
GA4でリアルタイム表示させる為のcocoon設定の確認と再設定のポイント
☑️cocoon設定での確認
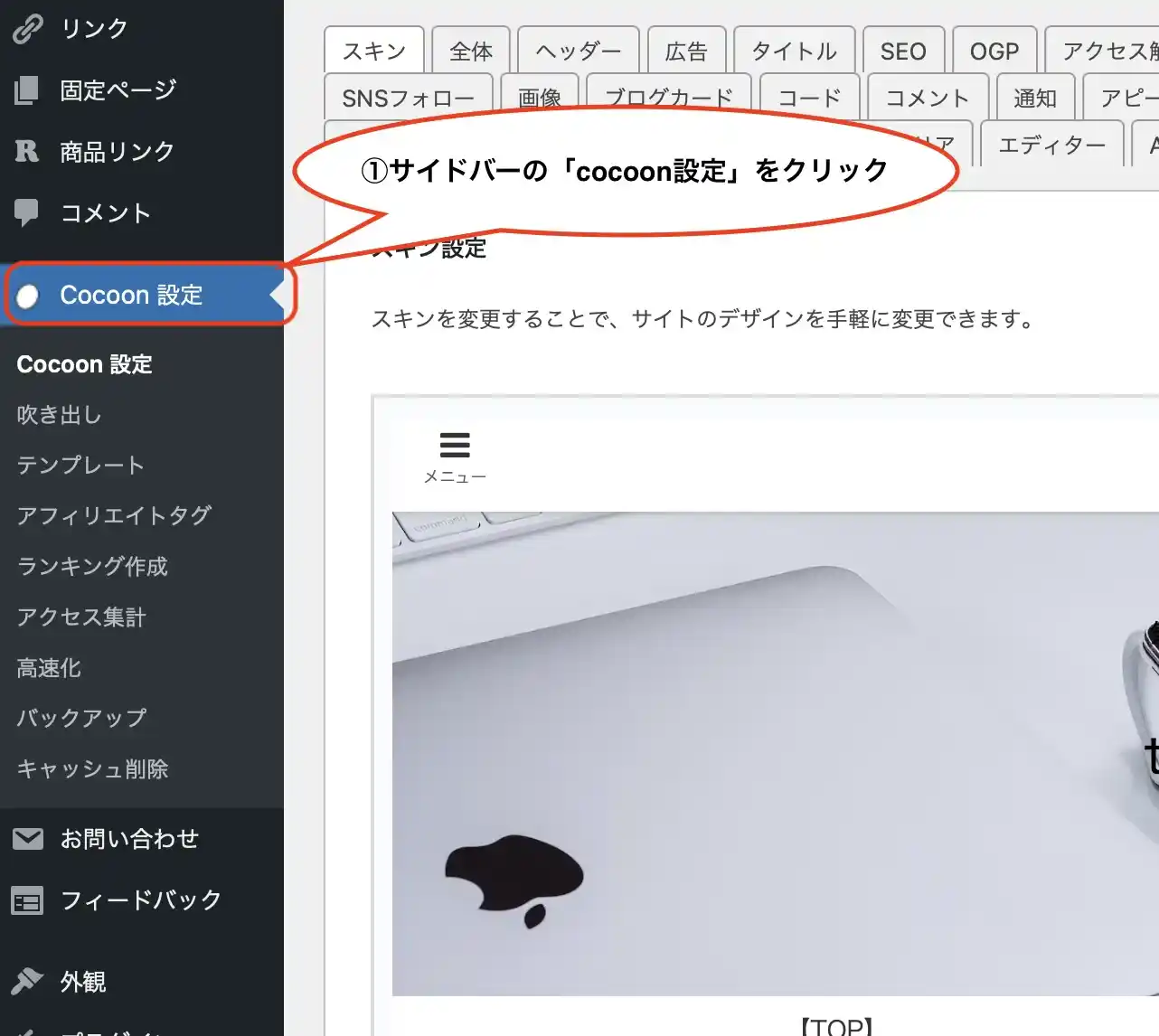
①「cocoon設定」をクリック
まずは、WordPress画面の左側にあるサイドバーから「cocoon設定」をクリックします。

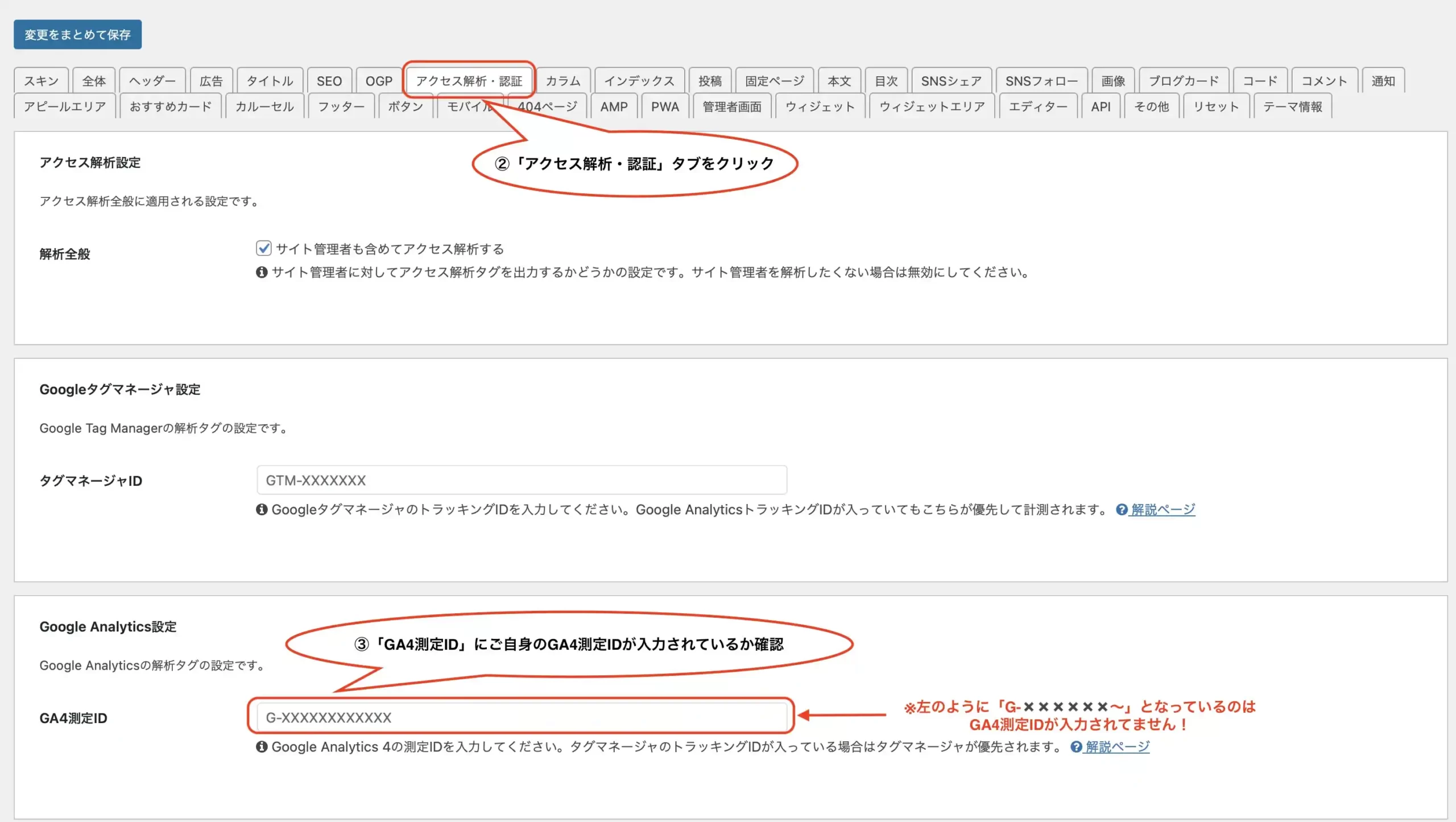
②「アクセス解析・認証」タブをクリック
「cocoon設定」の画面上部に各種設定のタブが並んでいます。
その中から「アクセス解析・認証」タブをクリック。

③「Google Analytics設定」欄の「GA4設定ID」にGA4認証IDが入力されているか確認
「アクセス解析・認証」の設定ページの中に「Google Analytics設定」という欄があり、「GA4測定ID」の入力欄があるので、入力されているIDを確認しましょう。
私の場合、ここの③のGA4測定IDの所が「G-✖️✖️✖️✖️✖️✖️✖️〜」となっていて入力されていない事になってました。
この③のGA4測定IDについての確認方法が次のGA4測定IDの確認になります。
☑️GA4測定IDの確認方法
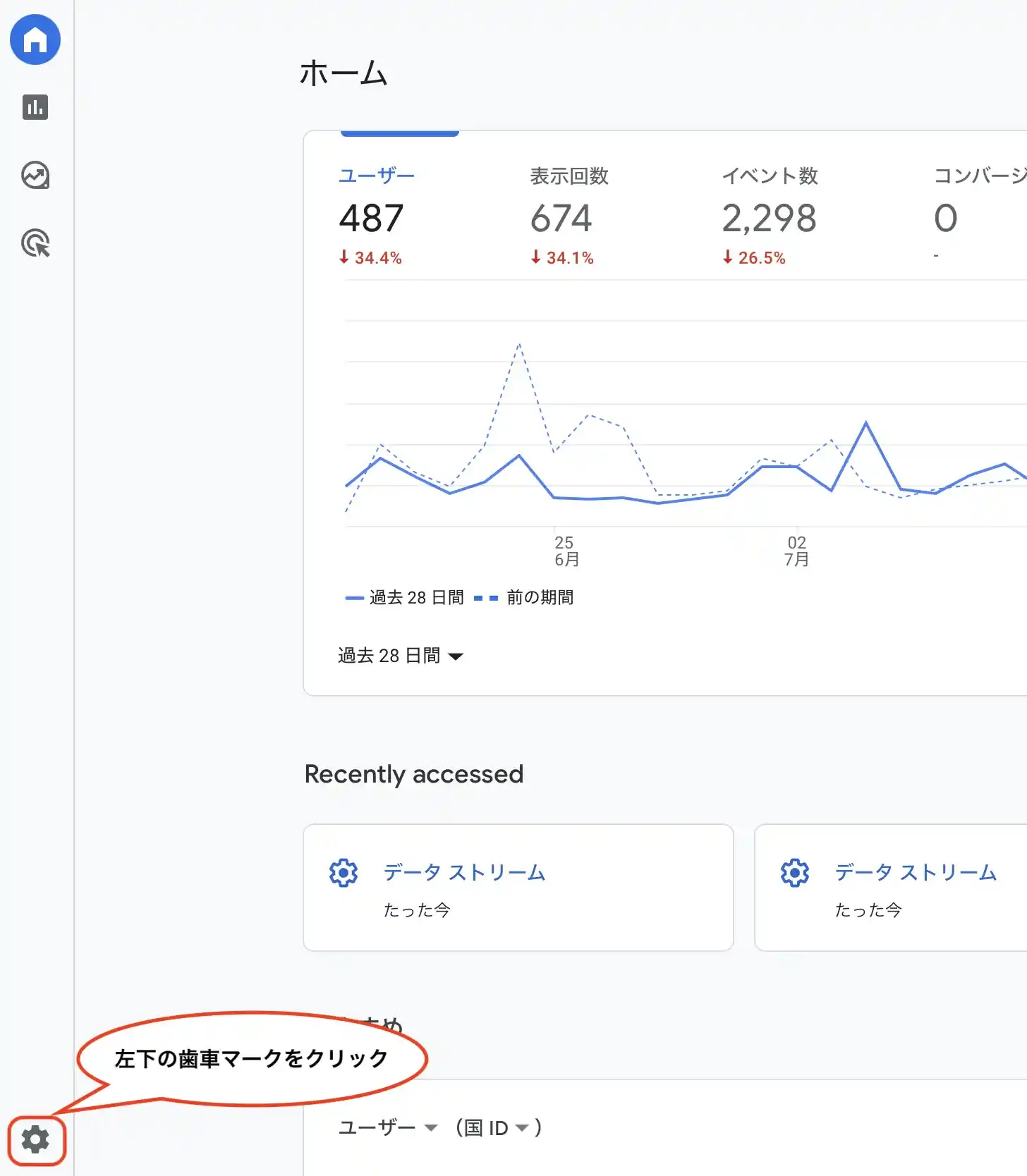
①Googleアナリティクスの管理をクリック
Googleアナリティクス画面の左下に歯車のマークがあります。
この歯車マークが「管理」設定になりますので、ここをクリックします。

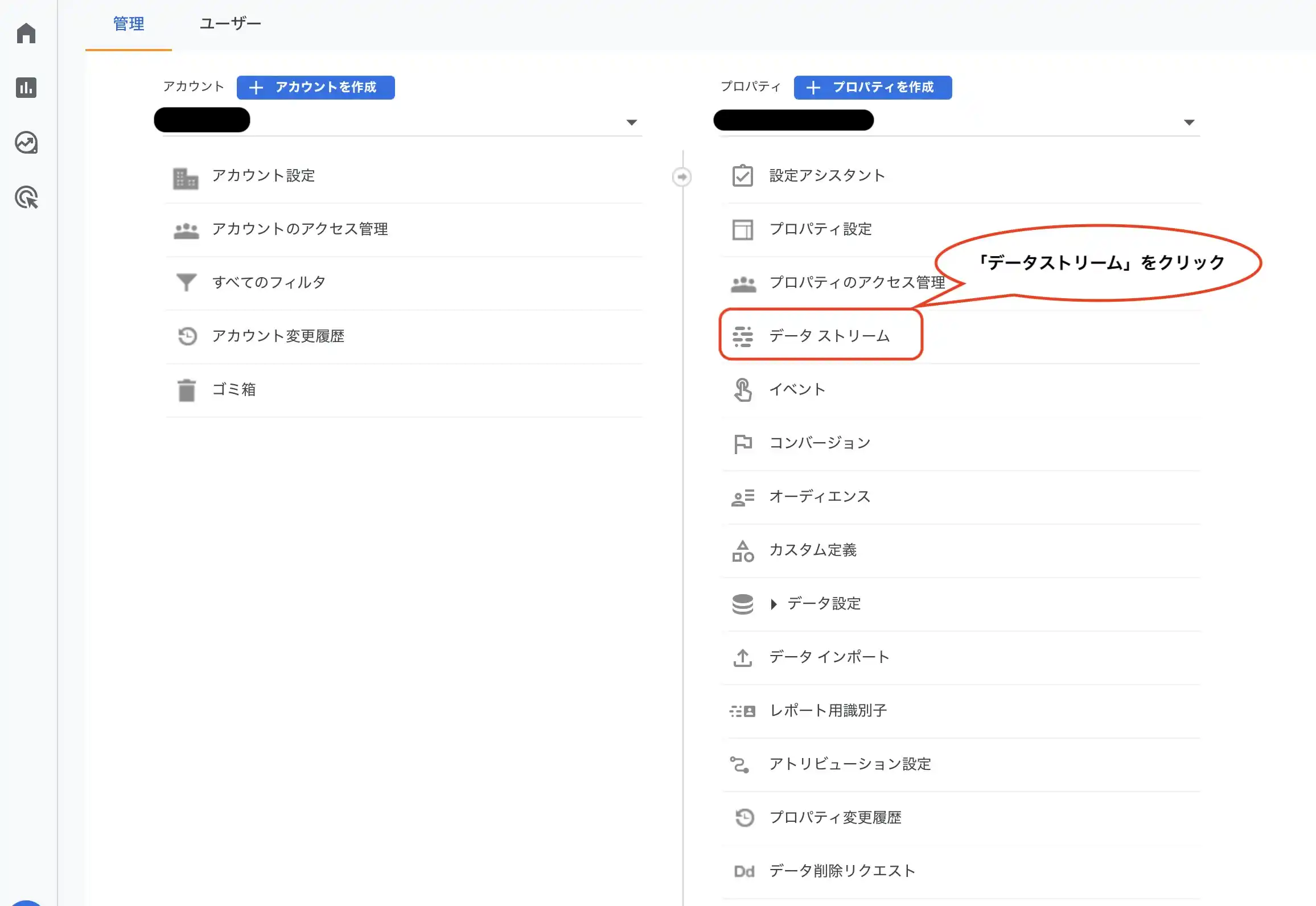
②プロパティの「データストリーム」をクリック
「管理」画面にきましたら、アカウントの欄の横(画面中央)にプロパティ欄があります。
プロパティ欄の中の項目に「データストリーム」というのがありますので、ここをクリックします。

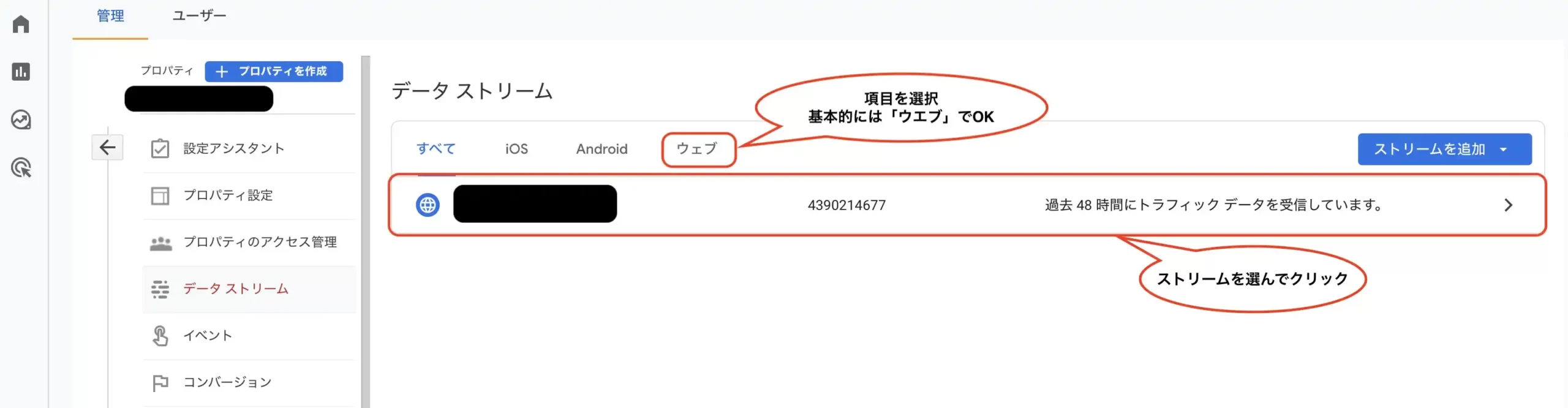
③データストリームの中から確認したいストリームを選んでクリック
データストリームの中に「すべて」「iOS」「Android」「ウエブ」の項目があります。
この中から「ウエブ」を選び、その下に表示されているストリームを選んでクリックします。

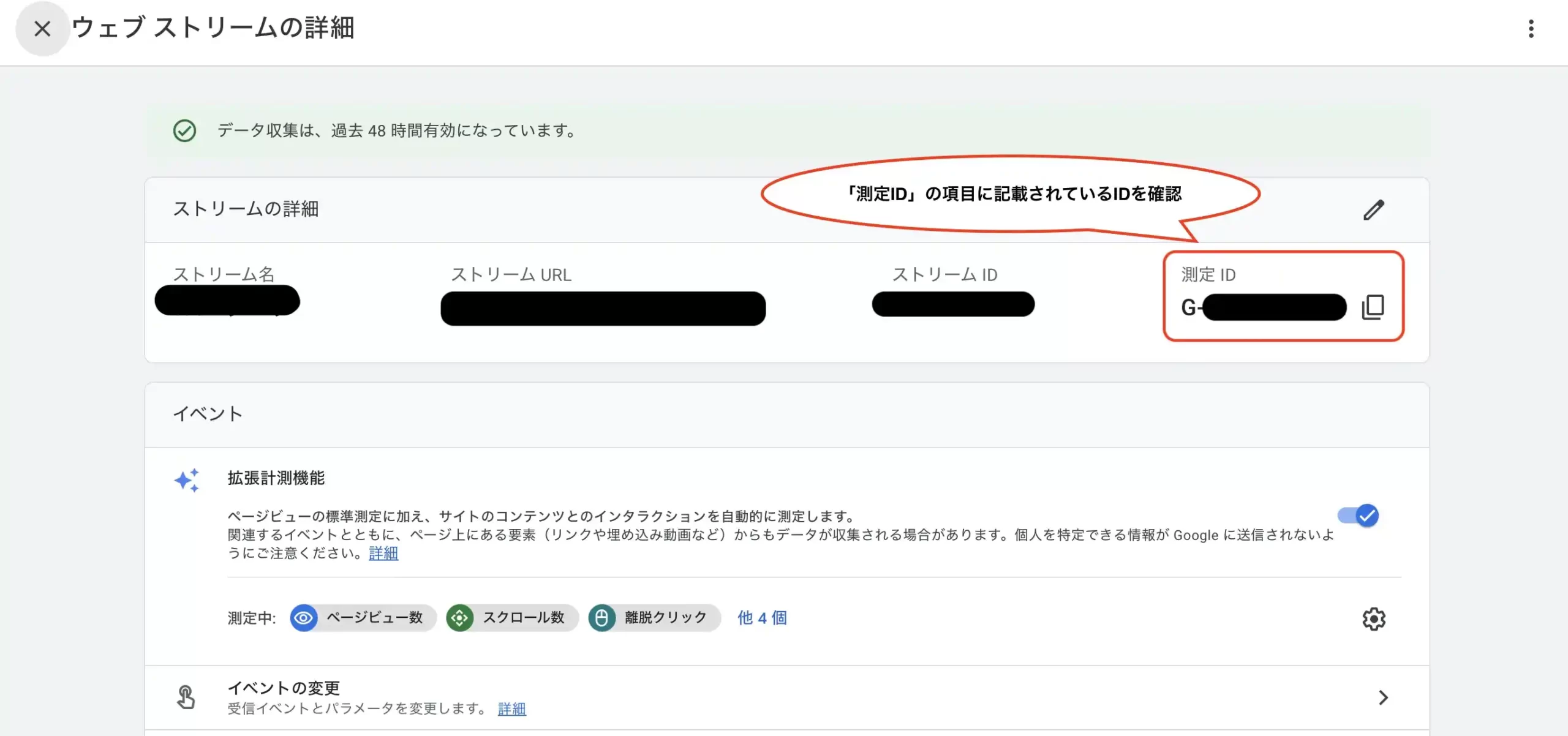
④測定IDを確認
ストリームの詳細が表示されます。
その中で「測定ID」の項目にGA4の測定IDが表示されています。
頭文字がGから始まる文字列が測定IDになりますので、このIDを確認しましょう。

※測定IDは頭文字のGを含む全ての文字列になりますので、間違わないように注意しましょう。
ホントに今更なんですが、何かの拍子でGA4測定IDの入力が未入力になっていた事が原因でした。

今更感がありますが、このせいでアナリティクスに反映されていませんでした…
スポンサーリンク
GA4でリアルタイム表示させる為にcocoon設定の見直しで問題解決
このGA4測定IDの欄に自サイトの測定IDを入力して設定し直しました。
そして再度、iPhoneで自サイトを確認してGoogleアナリティクスに反映されるかチェックしました。

ちゃんとデータが反映されて、表示がカウントされるようになりました。

表示されるようになって一安心
スポンサーリンク
まとめ:GA4の解析で表示数やリアルタイム反映されない問題の原因と解決策について

GoogleアナリティクスのUA→GA4への移行に向けて沢山の方が設定変更を進めていらっしゃるでしょう。
Googleアナリティクスに精通した方もいれば、私のように知識も少なく苦労されている方も多いと思います。
私が体験したトラブルは数ある中のほんの一例に過ぎません。
同じような境遇に出合って困っている方が、この記事を読んで問題解決できたら幸いです。
【関連記事】
ワードプレスでブログを始めるならConoHa WINGがおすすめの理由を解説
【体験談】ブログ初心者の私がGoogleAdSenseの合格に17日で達成した道のり
AdSense広告がクリック報酬からインプレッション報酬になった背景と収益の増減結果










コメント