ブログを運営する上で、自サイトの表示速度はSEO的に見ても重要な要素です。
サイト表示が遅いと、それだけで閲覧する気が遠のいてしまいます。

PCはともかく、モバイルでの表示速度が何だか遅いみたい…
私のサイトも、モバイルでの表示速度が遅いと診断されたので、何か手がないかと検索して改善することができました。
調べた結果、表示速度に特に大きく影響していたのが使用していないJavaScriptでした。
このJavaScriptを削減することで、モバイルでのサイト表示速度が大きく改善されました。
この記事では、そのJavaScriptの削減方法について解説していきます。
私と同じように自サイトの表示速度が遅くて困っている方の問題解決に役に立てると思いますので、気になった方は是非最後までチェックしてみてください。
ブログの表示速度は「PageSpeed Insights」で測定して確認する
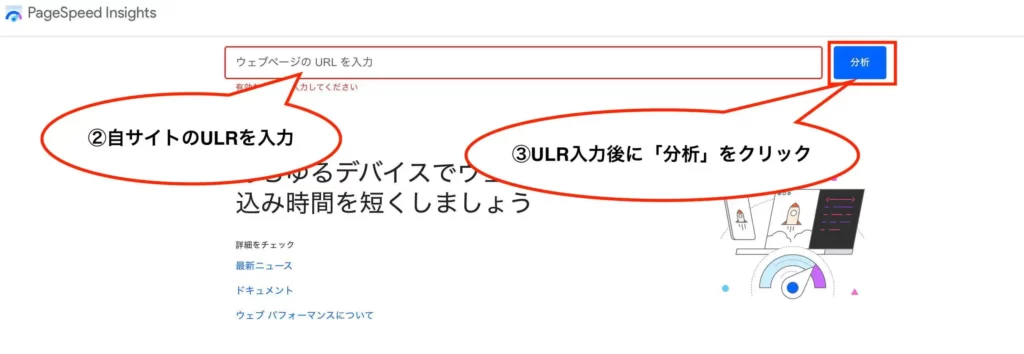
自サイトの表示速度を測定するには、PageSpeed Insightsというサイトから測定することができます。

分析して測定したモバイルでの表示速度は、私の場合は49という結果になりました。


測定した時は遅い評価でした、もっと早くしたい・・・
ブログの表示速度(パフォーマンス)が遅い原因と対策
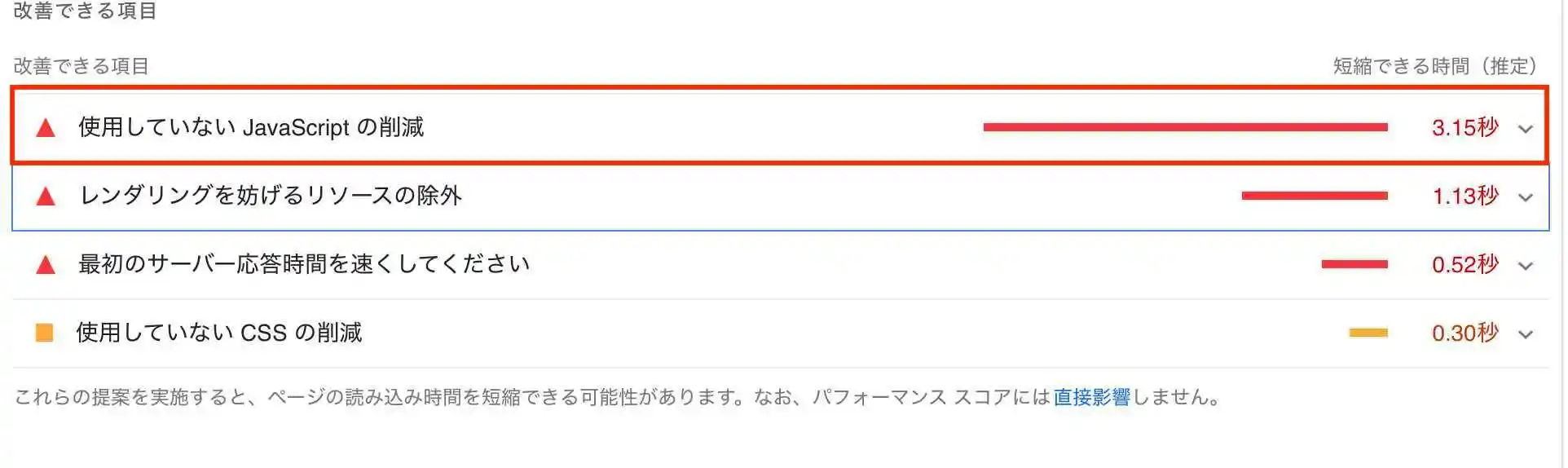
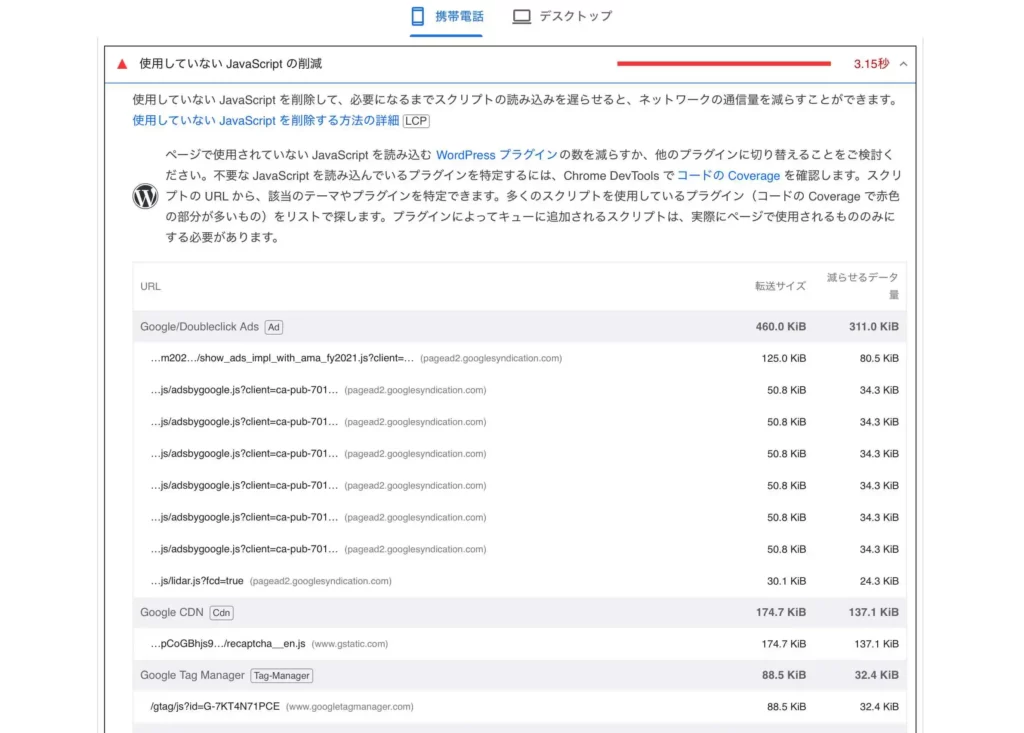
PageSpeed Insightsで検出した結果には、問題となっている点の改善できる項目が表示されます。

幾つか問題点が打ち上がっていますが、この中で「使用しないJavaScriptの削減」という項目が大きく足枷になっているのが分かります。
ここを改善できれば、サイトの表示速度の改善に大幅に寄与してくれそうです。
「使用しないJavaScriptの削減」の秒数が表示されている矢印をクリックすると、使用していないJavaScriptの一覧が表示されます。


こんなに沢山あるの・・・
この使用していないJavaScriptを削減していきます。
削減するためには色々な方法がありますが、簡単に行うためにプラグインを使用します。
ブログの表示速度に影響するJavaScriptを削減するプラグイン「Flyinf Scripts」

JavaScriptを削減するには、専門的な知識がないと設定が難しくてできないので、簡単に削減できるプラグインを使用します。
ここで使用するのはFlying Scriptsというプラグインです。
このプラグインは無料で利用することができます。
☑️Flying Scriptsプラグインをインストールする手順
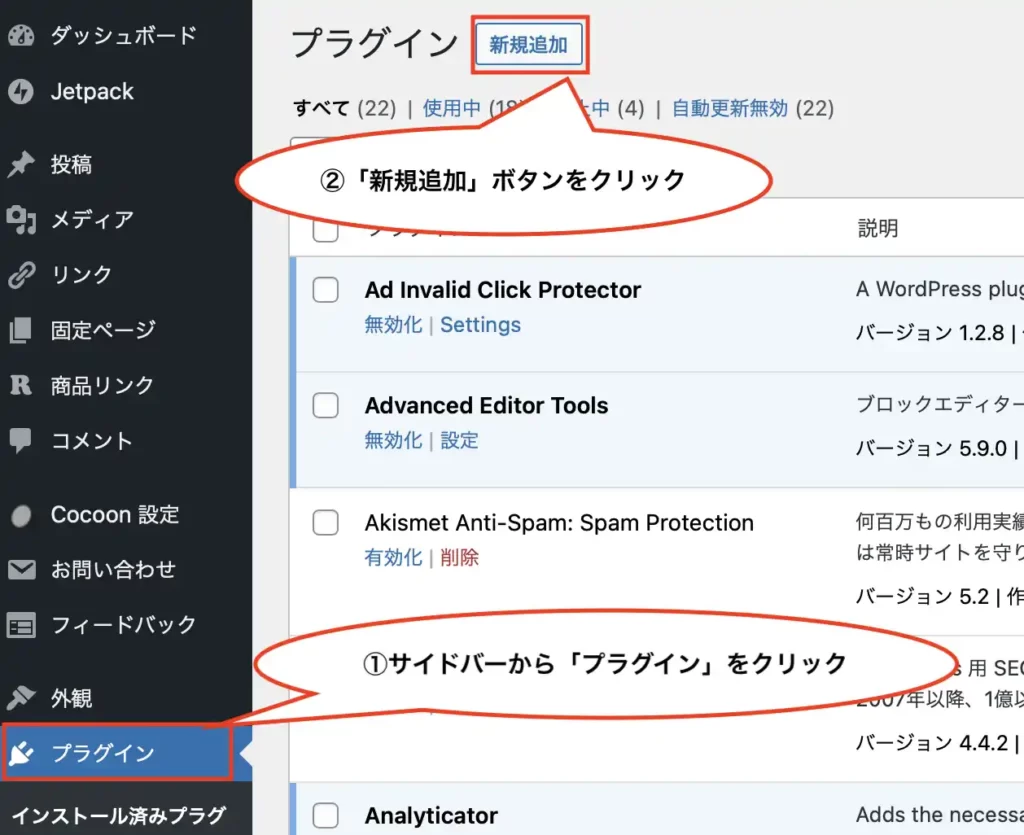
①サイドバーから「プラグイン」を選んでクリック。
②「新規追加」ボタンをクリック。

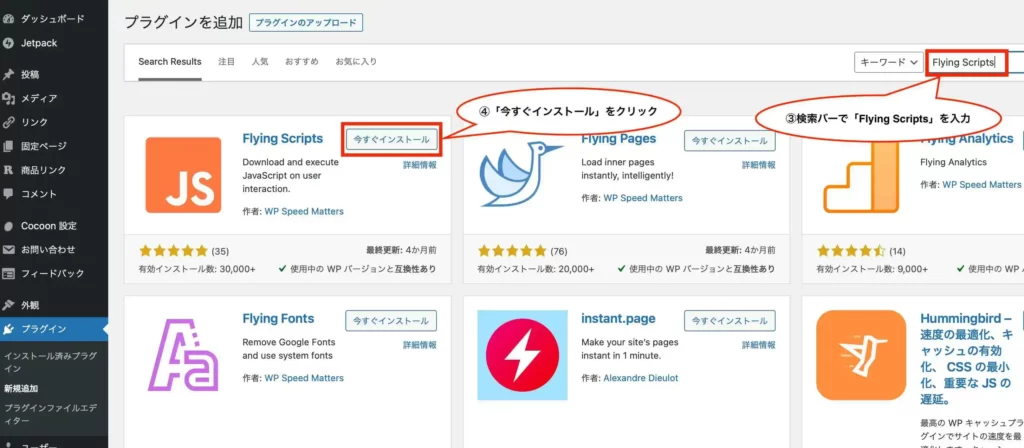
③検索バーに「Flying Scripts」を入力して検索。
④Flying Scriptsのプラグインが表示されたら「今すぐインストール」ボタンを選んでクリック。

これでFlying Scriptsのプラグインがインストールされます。
次に、Flying Scriptsを使って、使用していないJavaScriptを削減する作業に移ります。
☑️Flying Scriptsで使用していないJavaScriptを削減する手順
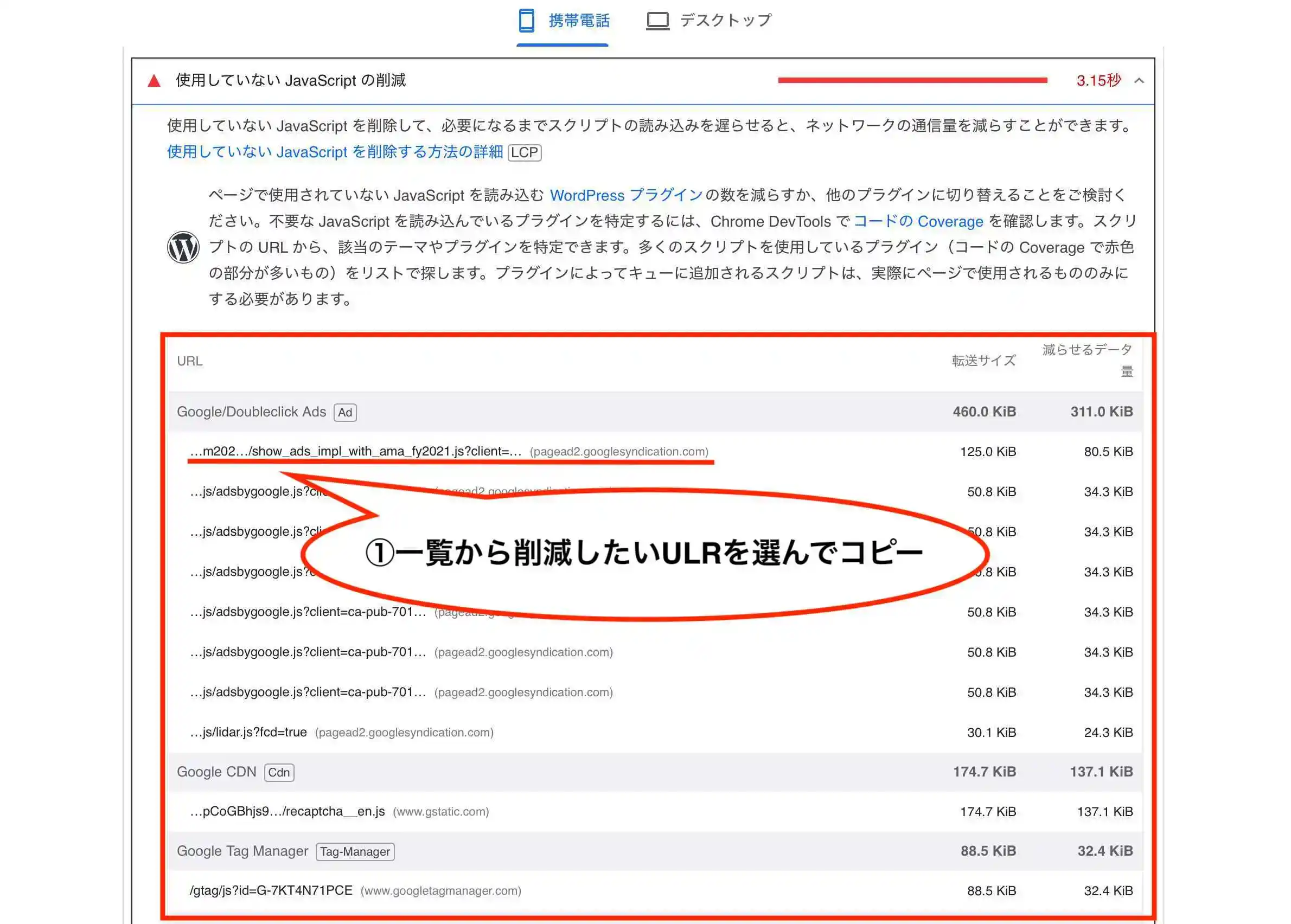
①PageSpeed Insightsで検出したJavaScriptのULRをコピーしておく。

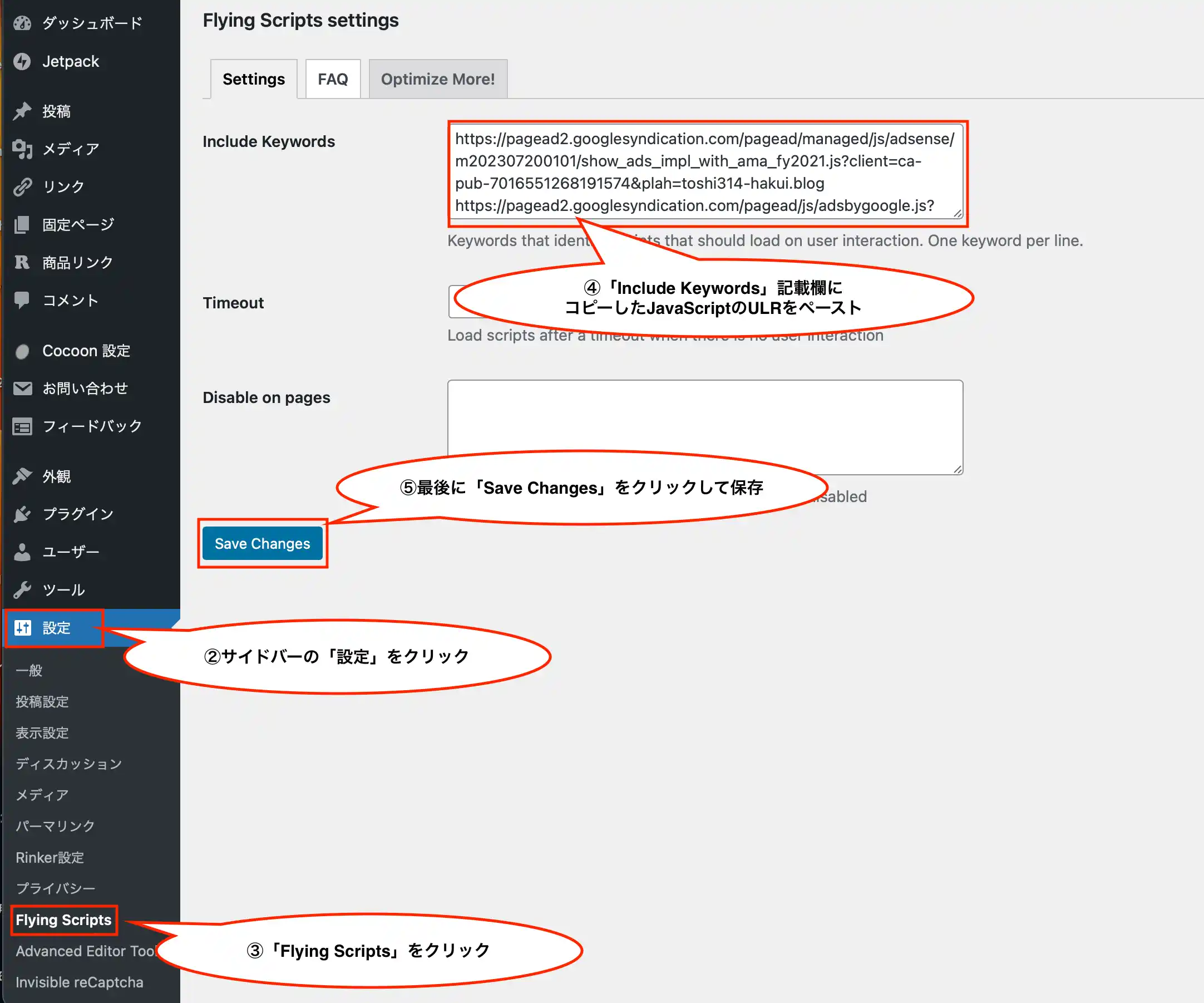
②サイドバーの「設定」をクリック
③「Flying Scripts」を選んでクリック
④「Include Keywords」の記入欄にコピーしたULRを貼り付ける。
削除したいJavaScriptが複数あったら、改行して追加でULRを貼り付ける。
⑤最後に「Save Chenges」ボタンを押して設定を保存する。

ブログのJavaScriptを削除した後の表示速度の改善結果
Flying Scriptsで不要になっている使用していないJavaScriptを削除していきました。
その後、再度PageSpeed Insightsで自サイトを分析して改善結果を確認します。
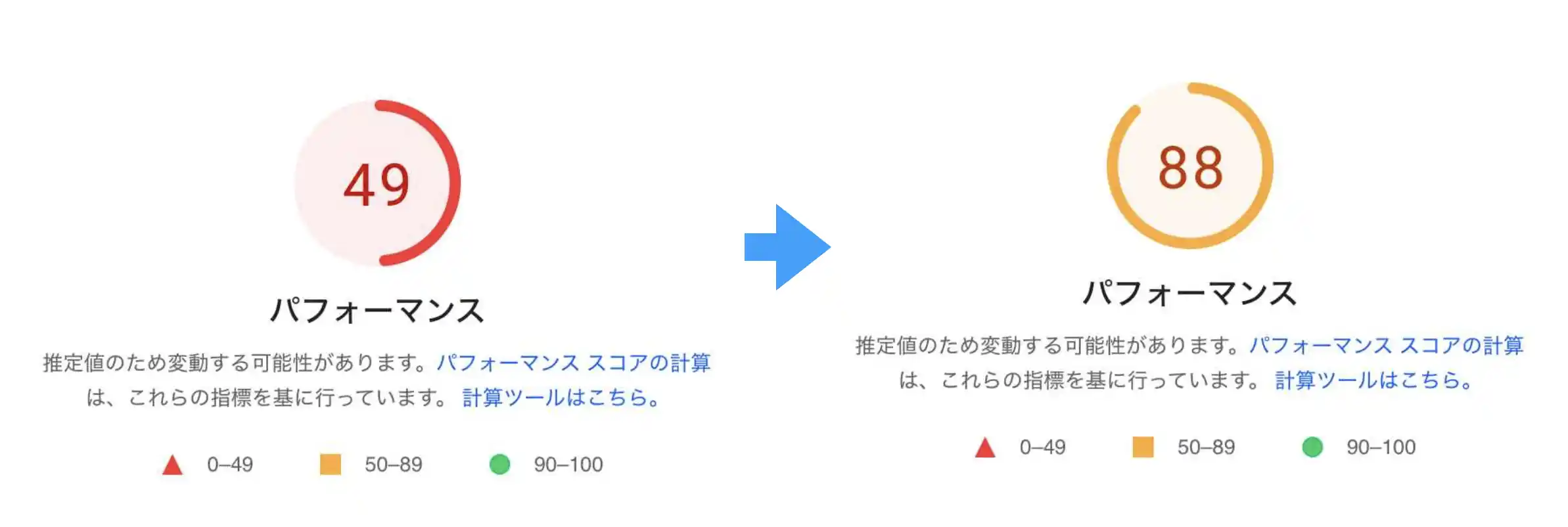
結果、私の場合はパフォーマンスのスコアが49→88まで改善されました。


JavaScriptを削減しただけで、大幅にスコアが改善された‼️
他にも細かな項目があって改善余地がありますが、とりあえず目先の大きな足枷になっているJavaScriptの点は改善されました。
更に細かい部分を改善していくと、スコアも更に91まで改善ができました。


ここまで改善されれば、かなり安心できます。
ちなみに、モバイル表示全体のスコアとしての結果が以下の通りでした。

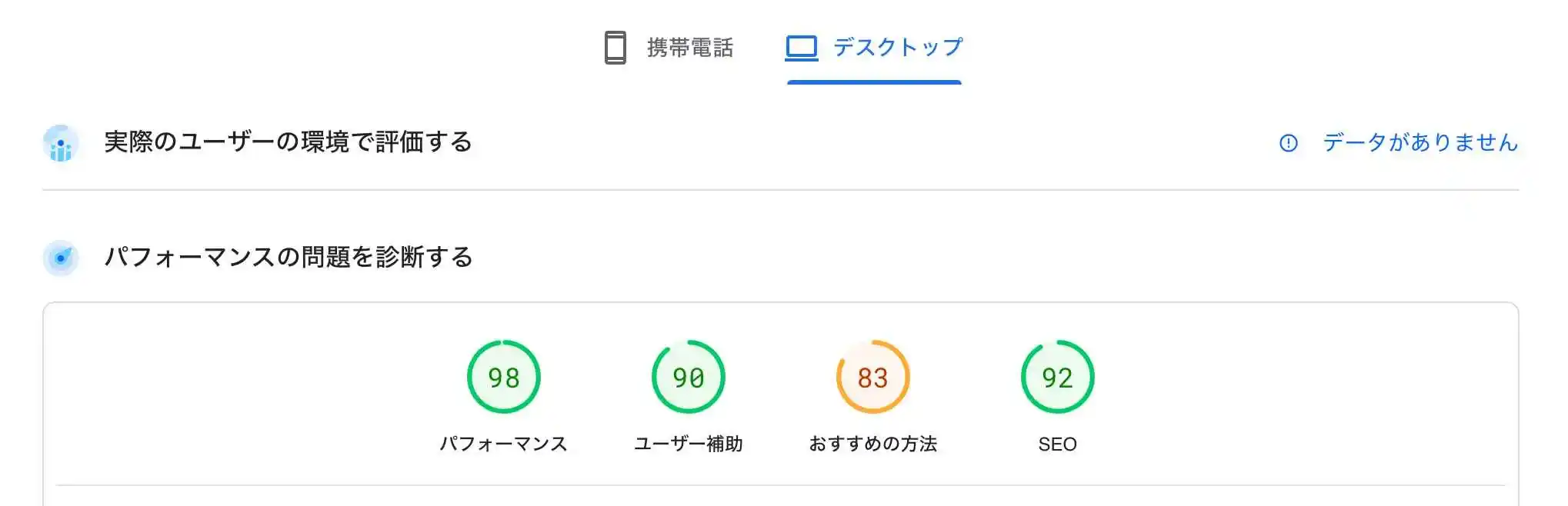
これのデスクトップでのスコアは以下の通りでした。

モバイルでの表示は、デスクトップの表示と比べてどうしても不利になってしまいます。
現代ではスマートフォンによる検索利用が大半を占めていますので、モバイル表示の改善はSEO的にも非常に有利に働いてくれます。

表示速度が改善されればSEO的にも有利に働いて、今後に期待できそう。
スポンサーリンク
まとめ:ブログの表示速度を改善する「使用していないJavaScriptの削減」の方法

今回は使用していないJavaScriptを削減することで、サイト速度を改善する方法を紹介しました。
☑️使用していないJavaScriptが大きな足枷になっているので削減する
☑️JavaScriptの削減を簡単にするためにプラグインを使う
☑️Flying Scriptsのプラグインで不要なJavaScriptを削減する
☑️PageSpeed Insightsでもう一度自サイトを分析して改善結果を確認する
ご自身のブログで表示速度が改善されない方は、この方法で改善できるか是非試してみてください。
【関連記事】
ワードプレスでブログを始めるならConoHa WINGがおすすめの理由を解説
【体験談】ブログ初心者の私がGoogleAdSenseの合格に17日で達成した道のり
AdSense広告がクリック報酬からインプレッション報酬になった背景と収益の増減結果
アクセスを激増させるGoogle砲(Google Discover掲載)の狙い方【体験談】








コメント